Note how to null / active
Description
Premium WordPress Form Builder Plugin
For complete form management solution, quizzes, surveys, data collection, payment / cost estimation and user feedback of all kinds.
eForm – WordPress Form Builder
eForm (Previously FSQM Pro) is an advanced and flexible form builder that can be integrated into your existing WordPress site. This is a complete form management solution, for quizzes, surveys, data collection, payment / cost estimation and user feedback of all kinds.
With the quick and easy drag and drop form builder, you can build unlimited forms and manage them from your admin dashboard. All submissions are stored in your eForm database, so you can view, track, analyze and act on the data you have captured. A user portal also allows registered users to review and track their submissions.
We have integrated eForm with the best in class e-mail newsletter providers and payment services, for even greater flexibility and security.
The mathematical tools will help you estimate cost and finalize payments. For quizzes you have a separate scoring system, so collect payment before you calculate and show the scoring certificate to users.
This robust and comprehensive form builder is the perfect combination of style and functionality: packed with all the elements you need, while clean and elegant to use.
Major Release – v4.16
- New: Send format string or hard-coded values in third-party integrations.
- New: Format strings for calculating per page score.
- New: Custom Rows in Summary table.
- New: Elementor widgets for easier integration.
- New: reCaptcha in File upload for added security.
- New: Support for PHP 8 & jQuery 3.5 (WP 5.6).
- New: Instant Subscription, add to newsletter list before form submission.
- New: Email templates to easily override email messages and design.
- New: Option to use responsive iframe embeds to make form work with breaking themes and plugins.
- New: Add multiple products with WooCommerce integration.
- New: Send custom fields to all supported third-party integrations.
- New: Support Stripe Strong Customer Authentication (SCA).
- New: WordPress Gutenberg support for all eForm shortcodes.
- New: Convertkit Integration.
- New: Live Form Builder.
- New: Traditional Form Element Theme (Boxy).
- New: System and custom font support.
- New: Global element alignment override.
- New: Offline Payment Gateway.
- New: MailWizz Integration.
- New: Stripe Subscription payment forms
- New: Estimation Slider interface for payment forms
- New: Input masking on freetype form elements
- New: Authorize.net payment integration
- New: Interactive form elements support for piping element values into labels
- New: Auto Update Functionality
- New: Pricing Table Form Element
- New: Automatic score for feedback elements
- New: OpenGraph & Twitter metadata in standalone form pages
- New: Option to change color of summary table icons
- New: Row index for checkbox, radio and thumnail numeric values in math element
- New: Introduced 38+ Material Inspired Form Themes.
- New: Introduced refreshed admin interface, better form builder and a theme customizer.
- New: Defaults, URL, User Meta data & Post Meta data for form elements.
- New: Payment Integration with PayPal and Stripe
- New: Enormail & MailetLite Integration.
- New: jSignature element with anti-aliased output.
- New: Readonly state for form elements.
- New: Repeatable Fields.
- New: Appearance option for thumbnail select.
- New: Custom URL Submission feature.
- New: WooCommerce Integration.
- New: WordPress Core Integration – Login, Register & Guest Post.
- New: Form & User Statistics Shortcodes.
- New: 6 new elements – Thumbnail Picker, Smiley Rating, Like Dislike, Matrix Feedback, Matrix Dropdown, GPS Location Picker
- New: Introduced Leaderboard functionality.
- New: Introduced more form submission limitation options including opening date, expiration date, submission interval etc.
- New: Introduced Stopwatch to record form submission time
- New: Raw score-based redirection and ranking
- Huge improvement for Reports & Analysis.
- Made Google Charts responsive
- Sendy.co and MyMail integration
- Auto Save on user’s browser
- Pop-up forms with custom dialog buttons
- Reset forms with an optional button
- Conditional logic for containers (tabs, pages etc)
- Third party integration for Mailchimp, Aweber, Get Response and Campaign Monitor
- Quiz timer with automatic submission (overall and page specific time limit)
- Mathematical evaluator element to calculate complex formula from user input
- Categorizable form with filtering option
- Conditional logic on submit button
- Social networking share option at success message, e-mail and trackback
- Beautiful and responsive email template with added customization options
- Customization of summary table on trackback
- Customization of trackback page to show/hide summary table, full submission and trends
- LaTeX support on labels and options (via jetpack plugin)
- Score attributes to rating elements with multiplier
- Score attributes to slider and range elements with multiplier and custom formula
- Total Submission limit per form with custom error message
- Option to disable scroll to tab/page top along with offset
- Anonymous submission to disable logging IP Address and User account
- Override-able minimum, maximum and step values for grading and spinner options
Addons
Automatic Updates
Just activate eForm with your purchase code and receive automatic updates, for lifetime, for free!
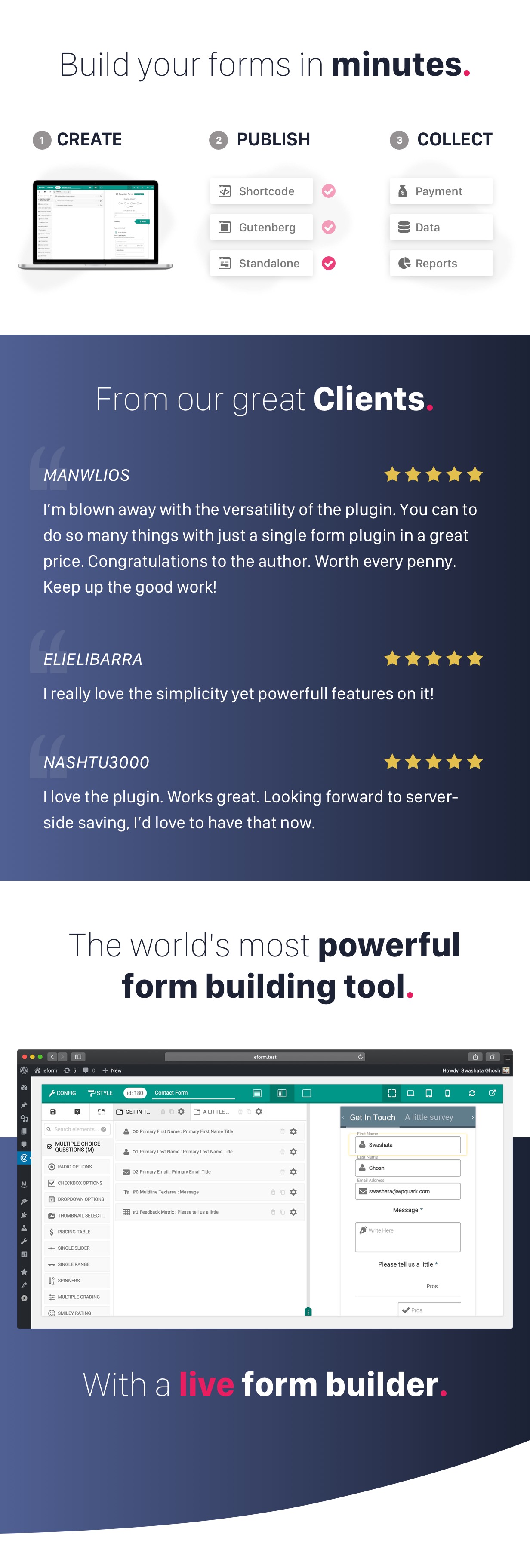
Drag and Drop Form Builder
With the simple and intuitive drag and drop form builder, you don’t need any coding experience. (But if you know your way around CSS you can enter your custom code directly into the form settings.)
The builder has four sections to help you fully customize your form:
- Form Settings: Use the tabs at the top to name your form, select a form type and customize the settings. We have included over 30 themes to get you started, and you can also play around with different fonts and sizes.
- Form Elements: Over 35 awesome form elements are shown in a list on the right hand side. Simply add a container and drag the elements you want to include.
- Form Layout: On the middle of the screen you can arrange the layout of your form. Add several containers and then drag and drop elements to build your preferred layout. The form builder will automatically save your layout at regular intervals, so you won’t lose any of your changes.
- Element Settings: Once you click on an form element, the settings will open up on the left hand side of the screen. It can have, appearance, interface, items, validation and logic sections from where you can customize how the form element would work.
Material Inspired Theme
With version 3.5 we have completely reshaped all our form elements with over 38 material inspired themes, which includes both light and dark color schemes.
We even have a customizer from where you can pick your color and create your own theme.
All previous themes has been deprecated and removed. If your forms were using one, it will be upgraded automatically.
We plan to revamp Bootstrap theme and add more skins in future.
Repeatable Element
eForm v3.5 comes with a new form element, called Repeatable Element.
You can use this to give users option to add more “rows” to the form. Every repeatable element can have any number of elements from radio, checkboxes, dropdowns or texts.
Given the option, your users can repeat the grouped elements in any number they want.
Of course we have provided configuration for limiting repeats between a minimum and a maximum value.
Scoring and Ranking System
You can now assign scores and ranks to your users, based on their submissions (for example, for score-based quizzes). Adding score-able elements is quick and easy, and the system will automatically generate the total score for each user. For freetype answers, you can review and manually assign scores so that these can also be taken into account.
You can view the scores and rankings from your dashboard, and you may also choose to allow users to view the results from their portal. Based on the scores, you can automatically assign different designations to users (eg. “rookie” or “expert” etc.), and can configure your form so that a different message is displayed, depending on the user’s score breakdown. This can also be useful for tailoring user notification e-mails, or to send targeted e-mails to users of a certain ranking/designation.
Correct and incorrect answers can be highlighted in the user’s e-mail notification and trackback page, when they review their submission. You can even allow users to download a printable certificate, with the help of the Exporter addon.
WordPress Core Integration
With eForm v3.6 you can let your user login, register, update metadata and/or submit guest blogging from eForm. All of the elements would be themed properly and would look nice and seamless within your website.
The integration registration and guest blogging effectively allows you to let your users register and submit a guest blog at the same time. If the user is already registered and logged-in then eForm would not show the registration fields.
You can also add custom meta values from other eForm elements while doing a registration or simply update meta values for logged-in users. Read more about it here.
With the release of v3.6.2 it is completely possible to create and manage an user profile form which would:
- Get and Prefill Freetype & MCQ Elements from User metadata.
- Update User metadata on form submission.
Please read this article to learn more.
Multi-Criteria Conditional Logic
As you add elements in the form builder, you can set their initial state as “shown” or “hidden”. You can then configure your form to be responsive to each user, and new elements can be shown or hidden according to their previous answers.
Simply define each of your elements (eg. as a Multiple Choice Question or Feedback & Upload) and apply your own rules to any element or group. Multiple logics can be combined for more complex personalization.
Conditional logic and conditional validation rules ensure that your forms are smart, relevant and effective, saving you and your users time and collecting the data you really want.
Mathematical Evaluators
We have included a Mathematical Evaluator element, which allows you to calculate complex formulas instantly. You can drag this feature from the elements list in the form builder and add it to your form. Input your own formulas, and the mathematical evaluator will do the rest!
You can either assign numerical values to existing elements (eg. prices for items), or use numerical elements so that the user has to enter or choose a numerical value (eg. a rating).
Smart and Secure File Uploader
With eForm form builder, you can request that users upload files as part of their submission by simply dragging and dropping the file over the form. Every file upload generates a unique identification number, through which further actions can be taken.
The file uploader is fully secure and will not accept any potentially harmful or risky files. When a user uploads a file it is stored in your wp-content/upload directory, and not in our plugin directory, so it is automatically protected by your own security settings.
Cost Estimation & Payment
With the help of eForm mathematical evaluators and numeric elements, you can easily create complex and also simple cost estimator forms. Take numeric values from MCQs and sum it up or enter your own arithmetic formula to estimate cost.
Once estimation is complete, use the eForm Payment System or Built-in WooCommerce integration to collect payment.
Check our demo for a range of cost estimators & payment forms.
Complete Submission Management
All user submissions are stored in your database, so you have complete access through your admin dashboard and can view, sort and/or edit the data any time you want. You can also choose to give registered users the ability to browse and edit their own submission through a portal page.
All forms are submitted securely, and spam bots will always be ignored, so you can be sure that you are capturing genuine feedback/data from your users. For added security, you can add a captcha element from the form builder.
Reports and Analysis
From your admin page, you can view and configure detailed statistics, charts, graphs and graphics to interpret your captured data. Browse submissions in detail, view summaries, and run in-depth reports and analysis using survey analytic tools. You can also export the reports or CSV using the Exporter Addon.
If you just want a CSV of submissions, then with eForm v3.4 you do not need to get the exporter add-on. You can just get this functionality built-in.
Automated Notification E-mails
Our beautiful and responsive notification e-mails are clean and minimalist in design, so you can personalize them to suit your own branding style. Easily change the logo, form header image and e-mail accent color from your admin dashboard.
You can then fully customize the notification message – for example, you may want to thank users for taking your quiz or survey, and let them know how to log in, view their submission, or take another quiz.
You can also set up admin notification e-mails and configure your settings from the dashboard.
eForm is fully integrated with the best e-mail marketing tools: Campaign Monitor, Get Response, Aweber and MailChimp. E-mail addresses are saved in your eForm database, so it’s easy to send targeted marketing to particular groups of users.
It is also possible to hide notification email and show a payment retry link for incomplete or unpaid submissions. This is great for creating paid and certified quizzes.
PayPal and Stripe Payment Options
We have also integrated our form builder with both PayPal and Stripe, so that you can take fast and secure payments. Use the simple toggle on your admin dashboard to enable one or more payment systems, enter a mathematical formula for calculating the total, and set the currency code.
Customize product names, numbers and invoice IDs, and the form builder also allows for custom coupon codes for discounts.
WooCommerce Integration
eForm v3.4 has taken the payment option a step further by integration with the very popular WooCommerce plugin.
With eForm you can modify the price of any existing WooCommerce product on the go (depending on any mathematical element) and automatically add product attributes to the order. The attributes are generated from the variables you have used on the mathematical formula.
Once the form is submitted, the user is taken to the cart or checkout page for completing payment.
Check our knowledgebase to learn how to easily setup WooCommerce integration.
Custom URL Submission
eForm v3.5 now has the ability to send data to custom URLs. You can choose any elements from your form and send its data through a custom parameter of your choice. You can even change the HTTP method to GET or POST. This works good for SSL too.
Default & URL/Meta Based Prefill
Many form elements can now have default values set. These include, single options, multiple options, thumbnails, dropdowns & freetype elements.
Moreover freetype elements can have their state as readonly. You can read more about it here.
Free and Fast Support
We understand that reading through heaps of documentation can be tedious and time-consuming, so you’ll see a help icon beside every element in the form builder to guide you through the features you want to use.
Video tutorials and full support documentation are also available, giving you step-by-step instructions and screen shots, so that you can get the most out of your eForm WordPress form builder.
Requirements
Before purchasing, please make sure your server meets the following minimum requirements:
- WordPress version: 4.4+
- PHP version: 5.4+ (Required for eForm v3.3+. PHP 5.2 and 5.3 would not work anymore.). Recommended PHP 7.2.
- Recommend PHP Memory Limit: 128M or more. But also should work on 64M depending on number of plugins.
- MySQL version: 5+
- PHP GD with FreeType font support. (Common for most of webhosts)
Compatibility
Since version 2.x, the pro plugin can work in parallel with the free plugin. However, the pro plugin will not import any data from the free plugin, so if you wish to, you must do so manually. It is recommended that you delete the free plugin before installing the pro, as you will no longer need it.
It is not possible for us to make the plugin compatible with every theme on the market. If your theme has followed the WordPress standard of coding, then this plugin will definitely work.
Some reasons why the plugin might not work with certain themes:
- Your theme or any other plugin has changed the WordPress default jQuery file.
- Your theme or any other plugin has changed the WordPress default jQuery UI files.
- Your theme or any other plugin is including a different copy of jQuery or jQuery UI from its own resource.
Whatever the reason, it is not a standard way to change any of the default inbuilt WordPress files. If the form does not seem to work with your theme, please open a thread in our Support Forum. We will assist you with contacting the developer of your incompatible theme/plugin to fix the problem. We have also published a series of troubleshooters, which may come in handy.
Disclaimer
Please refer to the working admin demo to see the exact features you will be getting, before you buy. If you think we have overlooked a valuable feature, you can open a thread on our Support Forum. If we see that the feature is really important to the community, then we will do our best to add it to a future version.
Coming Next (Not yet implemented)
* Add: Centralized file management system * Add: Auto Save Option (server side)
Changelog
Version 4.17.0 (22 September, 2021)
Changes
> Integration and Summary Table Improvements.
- **New** - Accept format string and custom value in integration metadata.
- **New** - Add format strings for page based scores.
- **New** - Add new metadata configuration in webhook/zapier.
- **New** - Add option to show additional rows with custom values in the summary details table.
Version 4.16.0 (23 August, 2021)
Changes
> Elementor and File upload improvements. - **New** - Elementor integration for forms and popup. - **New** - Add new sendy.co API in integration configuration. - **New** - reCaptcha integration for securing file uploads. - **Fix** - iFrame embed issues in older iOS devices.
Version 4.15.1 (16 July, 2021)
Changes
> Bug fixes. - **Fix** - PHP8 issue on some quiz forms. - **Fix** - Node sass compilation issue.
Version 4.15.0 (26 February, 2021)
Changes
> PHP 8 support & general improvements.
- **New** - Support PHP8.
- **New** - Add delimiter option in the WebHook integration.
- **New** - Option to send user notification email right away with WooCommerce integration.
- **Update** - Automatically pass URL parameters to iframe embedded forms with shortcodes, blocks and widgets.
- **Fix** - Use divs instead of h3 tags for error messages for SEO.
- **Fix** - PDFs and Email not respecting table color config.
- **Fix** - Block UI not working for User Portal block (Gutenberg).
- **Fix** - Length type conditional logic is incorrect for numeric input.
Version 4.14.2 (7 October, 2020)
Changes
> Improve iFrame embeds on iOS devices.
- **New** - Add iframe embed option to eForm Widget.
- **Fix** - iFrame embedded form height and width issue on iOS devices.
- **Fix** - Conflict between popup form and iFrame embedded form.
- **Fix** - iFrame embed width inside widgets and pages.
- **Fix** - Fancy math element not hiding properly on conditional logic.
- **Fix** - Use div in error messages instead of heading tags (SEO).
Version 4.14.1 (20 August, 2020)
Changes
- **Fix** - Email template source not being deployed to production.
- **Fix** - Issue in form builder where empty form causes live view to fail.
Version 4.14.0 (19 August, 2020)
Changes
> Email templates & instant integration.
- **New** - Email templates to make changing email appearance easier.
- **New** - Option to embed forms in responsive iframes.
- **New** - Instant subscription to add to newsletter before form submission.
- **Fix** - File upload breaking on some themes like avada.
- **Fix** - Remove deprecated code for PHP 7.4 compatibility.
- **Fix** - Some styling issues within gutenberg blocks with WP 5.5.
Version 4.13.2 (5 July, 2020)
Changes
> MailSter Gmail compatibility fix.
- **Fix** - Issue when MailSter and eForm would conflict over shared PHP dependency.
- **Note** - Update `guzzlehttp/psr7` dependency to latest.
Version 4.13.1 (2 July, 2020)
Changes
> Bug fixes.
- **Fix** - Issue with keypad on numeric text input breaking form.
Version 4.13.0 (1 July, 2020)
Changes
> Improve third-party, WooCommerce & Stripe integrations.
- **New** - Add multiple products with WooCommerce integrations.
- **New** - Ability to send custom fields data for all supported third-party
integrations.
- **New** - Ability to completely disable automatic scroll to invalid elements.
- **New** - Ability to add scroll offset for the same.
- **New** - Ability add custom color and bold appearance to correct answers. Now we support
- Radio, Checkbox, Dropdown & Thumbselect.
- Sortables.
- Single line text & multiline text.
- **New** - Stripe multistep validation. Before form submission, money will be kept on hold and will be captured only after successful submission.
- **Update** - Show summary table title, subtitle and description in separate row.
- **Update** - Show scores in summary table with proper alignment.
- **Fix** - File upload issue from mobile devices.
- **Fix** - jQuery compatibility issue. We are now ready for WordPress core update to jQuery 3.5.
- **Fix** - Remove deprecated Stripe JS APIs.
- **Fix** - Admin appearance issue with list tables.
Version 4.12.2 (1 May, 2020)
Changes
> Remove unwanted demo forms during first install.
- **Fix** - Issue with unwanted 51 demo forms installed during first installation.
Version 4.12.1 (1 May, 2020)
Changes
> Yoast SEO 14 compatibility issue and guestblog bug fix.
- **Fix** - Issue with latest Yoast SEO Plugin (v14).
- **Fix** - Issue with guestblog copy paste content and cursor position.
- **Fix** - Typo in form shortcode help documentation.
- **Update** - JavaScript dependencies:
- `blueimp-canvas-to-blob`: `3.22.0`
- `blueimp-file-upload`: `9.34.0`
- `blueimp-gallery`: `2.38.0`
- `blueimp-load-image`: `5.1.0`
- `blueimp-tmpl`: `3.14.0`
- `chart.js`: `2.9.3`
- `datatables.net`: `1.10.20`
- `expr-eval`: `1.2.3`
- `jSignature`: `2.1.3`
- `jquery-minicolors`: `2.3.4`
- `jquery-typewatch`: `3.0.1`
- `js-cookie`: `2.2.1`
- `keyboard`: `1.30.1`
- `select2`: `4.0.13`
- `tooltipster`: `4.2.7`
- `trumbowyg`: `2.21.0`
Version 4.12.0 (18 Nov, 2019)
Changes
> Fix Stripe and Coupon code issue and minor form builder improvement.
- **New** - Ability to disabled hot keys in form builder.
- **Fix** - Issue with Stripe and Coupon codes.
Version 4.11.1 (18 Oct, 2019)
Changes
> Fix MailSter Integration
- **Fix** - MailSter integration.
Version 4.11.0 (18 Sep, 2019)
Changes
> Stripe SCA support.
- **Update** - Support Stripe SCA for onetime payment and payment retries.
- **Update** - Support Stripe SCA for subscription and payment retries.
- **Fix** - Delete/Cancel previous Subscription incase of payment failure.
Version 4.10.0 (20 May, 2019)
Changes
> iOS and OpenGraph improvements. - **New** - Option to add facebook app id on Standalone form pages. - **New** - Option to add custom HTML on head and body section of standalone form pages. - **Fix** - Composer dependency issues. - **Fix** - iOS popup form width issues. - **Fix** - Duplicate OpenGraph image option.
Version 4.9.1 (17 Apr, 2019)
Changes
> General bug fixes. - **Update** - Make eForm work in conditions where some JS libraries are removed by themes or plugins. - **Fix** - Regression of payment form from last release. - **Fix** - DIVI theme compatibility. - **Fix** - Style flash of form loader.
Version 4.9.0 (7 Apr, 2019)
Changes
> Improvements for Gutenberg blocks and general bug fixes. - **New** - Option to resubmit webhook during form update. - **Update** - Improve eForm Login forms. - **Update** - Improve performance and asset loading for standalone form pages. - **Fix** - Form Trends Gutenberg block. - **Fix** - Category and form filter under User Portal. - **Fix** - Missing validation in Stripe Payment Gateway. - **Fix** - Stripe subscription issue with multiple API keys. - **Fix** - Multiple network request on same CSS file.
Version 4.8.1 (5 Feb, 2019)
Changes
> Datepicker improvement and general bug fixes. - **Fix** - If payment amount is 0, it will not trigger payment. - **Fix** - Special characters breaking conditional logic on server side. - **Update** - Today button will set today's date for datepicker.
Version 4.8.0 (8 Jan, 2019)
Changes
> Form builder & MCQ improvements. - **New** - Option to collapse the form builder sidebar. - **New** - Button like appearance for radio and checkboxes. - **Update** - Form score now supports fractional values. - **Fix** - Server side conditional logic for password elements. - **Fix** - Limitation message not visible for logged-in users. - **Fix** - Manual submit button not working on single page form. - **Fix** - TinyMCE toolbar not visible under form builder settings. - **Fix** - Typo in Text element settings. - **Fix** - Signature element buttons. - **Fix** - Column alignment in material style. - **Fix** - File uploader upload button click area.
Version 4.7.0 (13 Sep 2018)
Changes
> Convertkit Integration, Migrate to WooCommerce CRUD API & manual form buttons. - **New** - Add option to hide default Form Submit toolbar. - **New** - Convertkit integration with support for forms, sequences and tags. - **New** - New Buttons element to make form progress, jump to page, submit etc. - **New** - New preset datetime related variables for math element. - **New** - Option to disable eForm admin side sandboxing. Fixes conflict with wp.com hosting. - **New** - Option to hide password field values from summary table. - **Update** - Always encrypt the values of password field. - **Update** - Improve CSS build system by using autoprefixed SCSS. - **Update** - Migrate WooCommerce integration to the new CRUD system. No more deprecation notice. - **Fix** - Allow dash(-) in name validation. - **Fix** - Math element fancy tag issue on single page forms. - **Fix** - Piping tags not appearing for freetype elements in summary table. - **Fix** - Use elements from freetype for registration username.
Version 4.6.1 (03 Sep 2018)
Changes
- **New** - eForm can now accept product variation id. - **New** - You can select multiple order status to mark as paid.
Version 4.6.0 (02 Sep 2018)
Changes
- **New** - Compatibility with WordPress Gutenberg. - **New** - Major improvement and complete rewrite of form builder UI and UX. Check our onboarding video. - **New** - More styles for progress buttons. - **New** - Onboarding tutorial when accessing Form Builder for the first time. - **New** - Optionally show WooCommerce payment status in summary table and in admin side View all Submissions. - **New** - Sandbox eForm admin pages from other plugins to avoid conflict. - **New** - Various new form templates. - **Update** - Sane default for a few form elements, including imageslider, thumbnail picker etc. - **Update** - Skip WooCommerce if product_id is empty, creating room for conditional one-page or WooCommerce checkout. - **Fix** - Center alignment for credit card container and stripe. - **Fix** - Datetime element not working in live form view. - **Fix** - Form Configuration being closed when uploading image. - **Fix** - Issue with CONFIG and STYLE change refresh. - **Fix** - Issues with Link Button form element. - **Fix** - Regenerate form custom css when version upgrades. - **Fix** - Set form width unit to pixel, when none is supplied. - **Fix** - Show error message when reCaptcha is not being set up correctly.
Version 4.5.2 (30 Jul 2018)
Changes
- **Fix** - Empty feedback issue when sending on-behalf of user. - **Fix** - Issue with security reCaptcha element. - **Fix** - Issue with "Submission Limited" forms not appearing within form builder.
Version 4.5.1 (27 Jul 2018)
Changes
- **Update** - Improvement for custom style generation (with checksum). - **Update** - Improve response time of live form builder. - **Update** - Improve UX of live form builder.
Version 4.5.0 (26 Jul 2018)
Changes
* **New** - Live form builder interface. * **New** - Boxy form themes. * **New** - System and Custom fonts support. * **New** - Global element alignments. * **Update** - Accessibility for various form elements. * **Update** - Update MyMail to Mailster. * **Fix** - Math element appearance issue on small devices. * **Fix** - Invalid hashtag breaking popup. * **Fix** - Blank feedback email when send from user is true. * **Fix** - Localize GetResponse PHP Library to avoid Fatal errors. * **Fix** - Address box alignment issues.
Version 4.2.1(31 Mar 2018)
Changes
* **New** - Support piping tags in pricing element header, attributes & footer. * **Fix** - A case when hidden element won't restore value if placed inside a container with duplicate conditional logic.
Version 4.2.0 (6 Mar 2018)
Changes
* **New** - Integration with MailWizz Application. * **New** - Offline Payment Gateway integration. * **New** - Remove mcrypt dependency with graceful fallback for older instances. * **Update** - Option for natively using Mobile Camera with File Uploader. * **Update** - Update to new Stripe API for subscription. * **Fix** - Full Name Element validation issue with "Everything" filter. * **Fix** - Leaderboard and User Portal responsiveness issue. * **Fix** - Math element fancy appearance issue with hidden label. * **Fix** - Sortable list icons not appearing in summary table.
Version 4.1.3 (18 Nov 2017)
Changes
* **Fix** - JS bug with dependent datepicker element. * **Fix** - CSS issue with datepicker div, not being hidden under some theme. * **Fix** - Compatibility issue with easySubmission add-on.
Version 4.1.2 (7 Nov 2017)
Changes
* **Fix** - Blank value appearance issue for inline element * **Fix** - Stripe Elements appearance issue for dark themes
Version 4.1.1 (5 Nov 2017)
Changes
* **New** - Add Support for MailPoet 3 * **Update** - Underline fill in the blank question in summary table * **Update** - Highlight correct feedback questions according to settings * **Update** - Make score and average score output configurable * **Fix** - Auto shrink thumbnail elements on smaller screen
Version 4.1.0 (31 Oct 2017)
Changes
* **New** - Subscription Payment with Stripe. * **New** - Option to highlight all positive scores in summary table. * **New** - Option to reverse the order of smiley rating. * **Fix** - Appearance issue with styled container without icons. * **Fix** - Bug in iFrame/GPS inside hidden/collapsible containers. * **Fix** - Missing prefix and suffix in feedback small inline appearance. * **Fix** - Make Center/Vertical appearance work for payment element. * **Fix** - Hidden Stripe Payment causing JS error. * **Fix** - Primary fields not getting disabled after adding to the form. * **Fix** - GetResponse Integration now updated with v3 API.
Under the hood
* **Update** - Improve Auto-Update and error reporting functionality.
Version 4.0.3 (5 Oct 2017)
Changes
* **Fix** - Issue with Guest Blog element placeholder. * **Fix** - Issue with Guest Blog Editor toolbar modals.
Under the hood
* **New** - Option to disable eForm activation notice.
Version 4.0.2 (2 Oct 2017)
Changes:
* **Fix** - Issue with payment retry form. * **Fix** - Issue with ZIP code field not accepting alphanumeric codes.
Under the hood:
* **Update** - Move `hiddens` method to `IPT_Plugin_UIF_Base` to expose to all classes. * **Update** - Updated Composer dependencies to latest (`Stripe`).
Version 4.0.1 (22 Sep 2017)
Changes:
* **Fix** - Static database table naming issue with WordPress MS
Version 4.0.0 (21 Sep 2017)
Changes:
* **New** - Authorize.net payment integration * **New** - Auto Update Functionality * **New** - Automatic score for feedback elements * **New** - Estimation Slider interface for payment forms * **New** - Input masking on freetype form elements * **New** - Interactive form elements support for piping element values into labels * **New** - OpenGraph & Twitter metadata in standalone form pages * **New** - Option to change color of summary table icons * **New** - Pricing Table Form Element * **New** - Row index for checkbox, radio and thumnail numeric values in math element * **New** - Zoom for statistics charts * **Update** - Better colorpicker for Form Builder * **Update** - Better looking payment forms * **Update** - Better Signature Element * **Update** - Implement changes according to new facebook API * **Update** - Inline appearance for feedback small element * **Update** - iziModal in popup forms with support for better manual popup * **Update** - jQuery UI Sliders are now more responsive * **Update** - Leaderboard shows rank and timer value * **Update** - Select2 styling is now consistent with inputs * **Fix** - Auto fix bad color codes in customizable material theme * **Fix** - Auto Save Form Progress UI inconsistency * **Fix** - Cookies based limitation not working under IE11 * **Fix** - Hidden mathematical element appearance issue * **Fix** - Issue with file upload size * **Fix** - Issue with sort by name in payment listing * **Fix** - Issue with User Portal page logout redirect * **Fix** - Placeholder issue in multiple grading settings
Under the hood:
* **New** - Adaptation to modern workflow with modular approach * **New** - Grunt based CI/CD with support for automatic plugin updates for clients * **New** - Payment module refactoring * **New** - PHPUnit testing for a better continuous integration * **New** - UI class refactoring * **New** - Use bower to manage front-end dependencies * **New** - Use composer to manage PHP dependencies * **New** - Use NPM to manage dev dependencies
Version 3.7.5 (8 July 2017)
Changes:
* Fixed: Typo in the default process title * Fixed: Empty space in login form * Fixed: IE11 bug which wouldn't let thumbnail pickers work properly
Under the hood:
* Removed: Unused files from the CSS directory
Version 3.7.4 (25 June 2017)
Changes:
* Added: Clear button for datetime pickers * Added: Changable default year range in datepicker dropdown * Added: Option to hide datepicker icon * Fixed: Issue with toggle element and conditional logic under a special edge case * Fixed: Issue with repeatable element and floating number values
Under the hood:
* Added: Translatable strings for file uploader error messages * Improved: Datepicker validation now says before/after instead of past/future * Fixed: Form Builder no longer crashes when visual editor is disabled
Version 3.7.3 (1 June 2017)
Changes:
* Improvement: Use MailChimp API v3 * Fixed: Issue with MariaDB and Latest Submission Stat in backend
Version 3.7.2 (18 May 2017)
Changes:
* New: Better button styling for simple forms without wrap * New: Add trackback URL and code in custom URL integration * New: Option to show form to logged-out users only * Improvement: Various RTL fixes and updates * Improvement: Block the form for IP limitation beforehand * Improvement: Quiz Timer now remembers tab position and timer through cookies * Improvement: Nice animation for province update * Fixed: Address element issues with summary table * Fixed: DateTime validation issue with NOW+n and NOW-n * Fixed: Conditional blacklisting on form update * Fixed: Input type number and step validation HTML error * Fixed: Issue with form auto-save and number captcha
Under the hood:
* Fixed: Do not include empty fields for address in value class * Improvement: New branding for WPQuark
Version 3.7.1 (24 Apr 2017)
Changes:
* Add: MailerLite Integration * Add: Enormail Integration * Add: Antialiasing to jSignature image * Add: Option for minimal UI for file upload * Add: Option to change drag-n-drop text under file upload * Add: WooCommerce integration now works without the need of mathematical element * Add: Additional content, feature image for guest blogging * Add: Option to hide label for repeatable * Improvement: Taxonomy selection now shows select2 instead of checkboxes * Improvement: Usermeta update now works when updating form * Improvement: Popups now work good under iOS devices * Improvement: Closing popup will now securely remove hashtag from URL * Fixed: Hidden icons issue with repeatable textarea * Fixed: DatePicker issue on repeatable element * Fixed: Vertical Slider with overflowing labels * Fixed: Updated counUp JS to fix a floating point issue
Under the hood:
* Add: New filter for format strings * Add: Composer based development with full dependency control * Improved: Better style reset for datepicker * Improved: WooCommerce 3.0 compatibility * Improved: Common height issue with buttons * Fixed: Plugin update will redirect only when visiting admin pages * Fixed: Issue with GuestBlogging element not being recognized * Fixed: Issue when invalid date would break the system
Version 3.7.0 (10 Apr 2017)
Changes:
* Add: reCaptcha Support * Add: Conditional Administrative Email * Add: Vertical Slider * Add: RTL Support (beta) * Add: Quantity modifier for WooCommerce * Add: Custom attributes for WooCommerce * Add: Confirm option before resetting a form * Add: Alternate dark color scheme for submit button * Add: Days calculation in mathematical evaluator * Add: Prefill from post metadata * Add: Option to change correct answer color * Add: Equals to validation option for freetype elements * Add: Option to remove icons from repeatable elements * Add: Option to change payment gateway labels * Improvement: Admin can edit hidden field value * Improvement: Form Builder now works under iPad * Improvement: Various cosmetic improvements * Fixed: 100-109% scoring breakdown in stat shortcode * Fixed: Share description for twitter, pinterest & g+ works correctly
Under the hood:
* Add: Postman Plugin Compatibility * Fixed: DatePicker now does not change theme styling of website * Fixed: Don't show captcha when just viewing the form
Version 3.6.7 (21 Mar 2017)
Changes:
* Added: Option to add more WooCommerce attributes from element * Added: Option to change WooCommerce cart quantity by user input * Added: Thumbselect now have subtle shadow * Updated: Optimize form builder for iPad view * Fixed: Issue with datetimepicker & validation * Fixed: Issue with spinner elements & validation * Fixed: Cookie related issue
Under the hood:
* Improved: Significant performance increase when resetting form * Fixed: Change WooCommerce product ID input to spinner * Fixed: Change WooCommerce Math Elem ID input to spinner * Fixed: Cateogry not showing up in some cases
Older Versions
Please check the changelog file for detailed changelog and file changes.
Credits & Acknowledgment
Thank you for your interest in WP eForm Plugin. The following Tools were used during the development of this project.