Note how to null / active
Description
Responsive Mega Menu Plugin for Wordpress
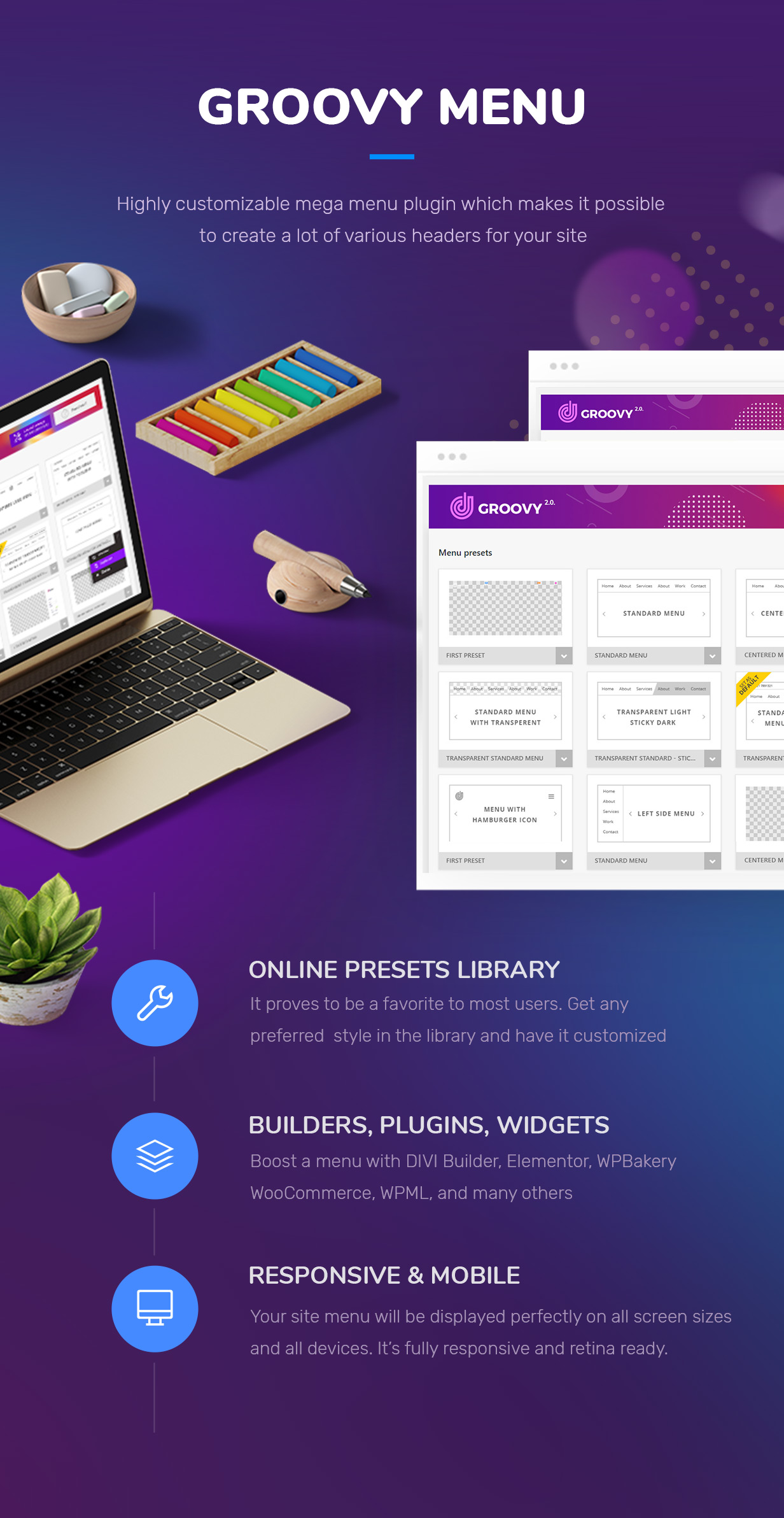
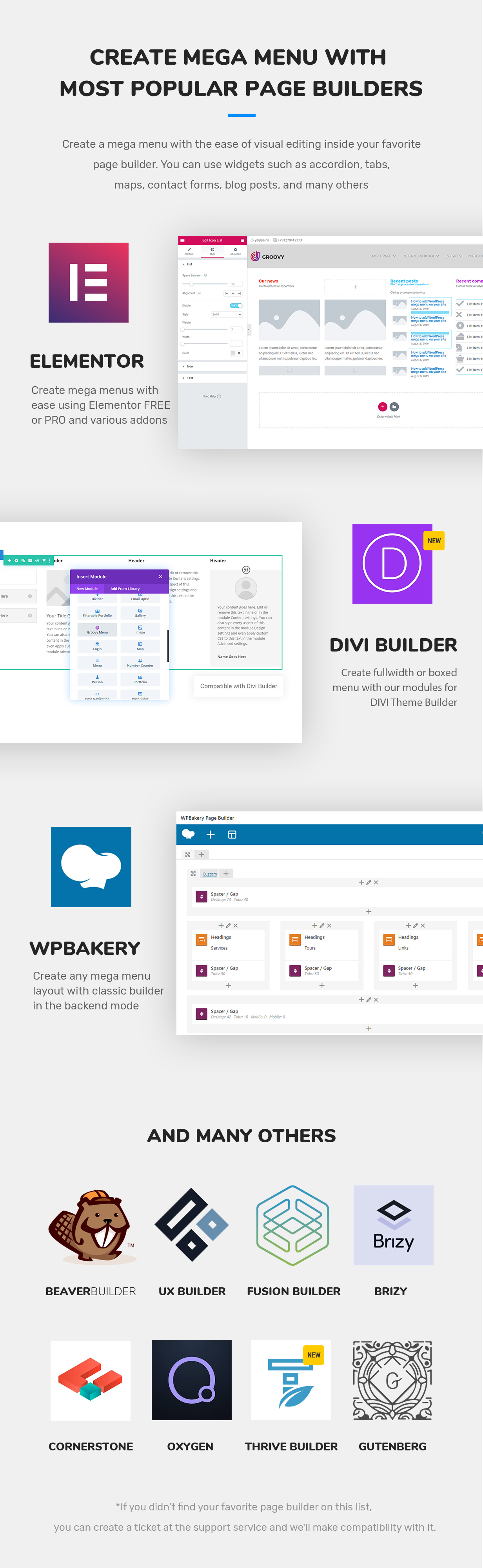
Highly customizable mega menu WP plugin from Grooni Crane theme authors. You’ll get a kick out of navigation as you can set any kind of a menu on website. Pre-made presets from header library. Add any widgets and shortcodes into mega menu blocks. Menu Plugin is compatible with best popular builders new Elementor, DIVI, WPBakery (Visual Composer), Gutenberg, WPML and WooCommerce

|
|
|

|
















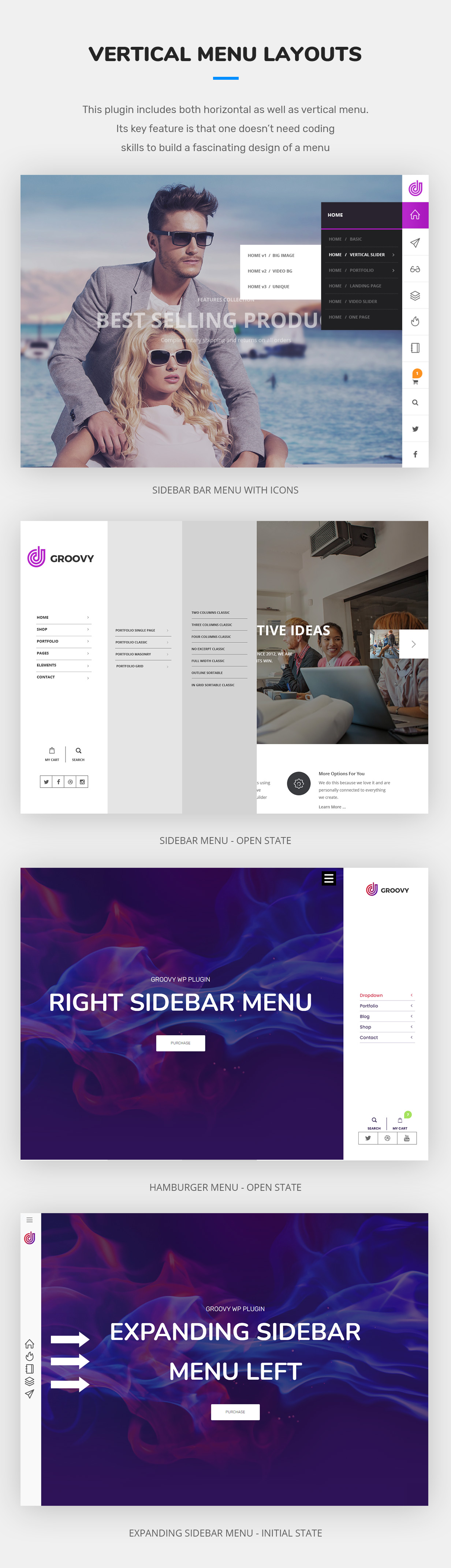
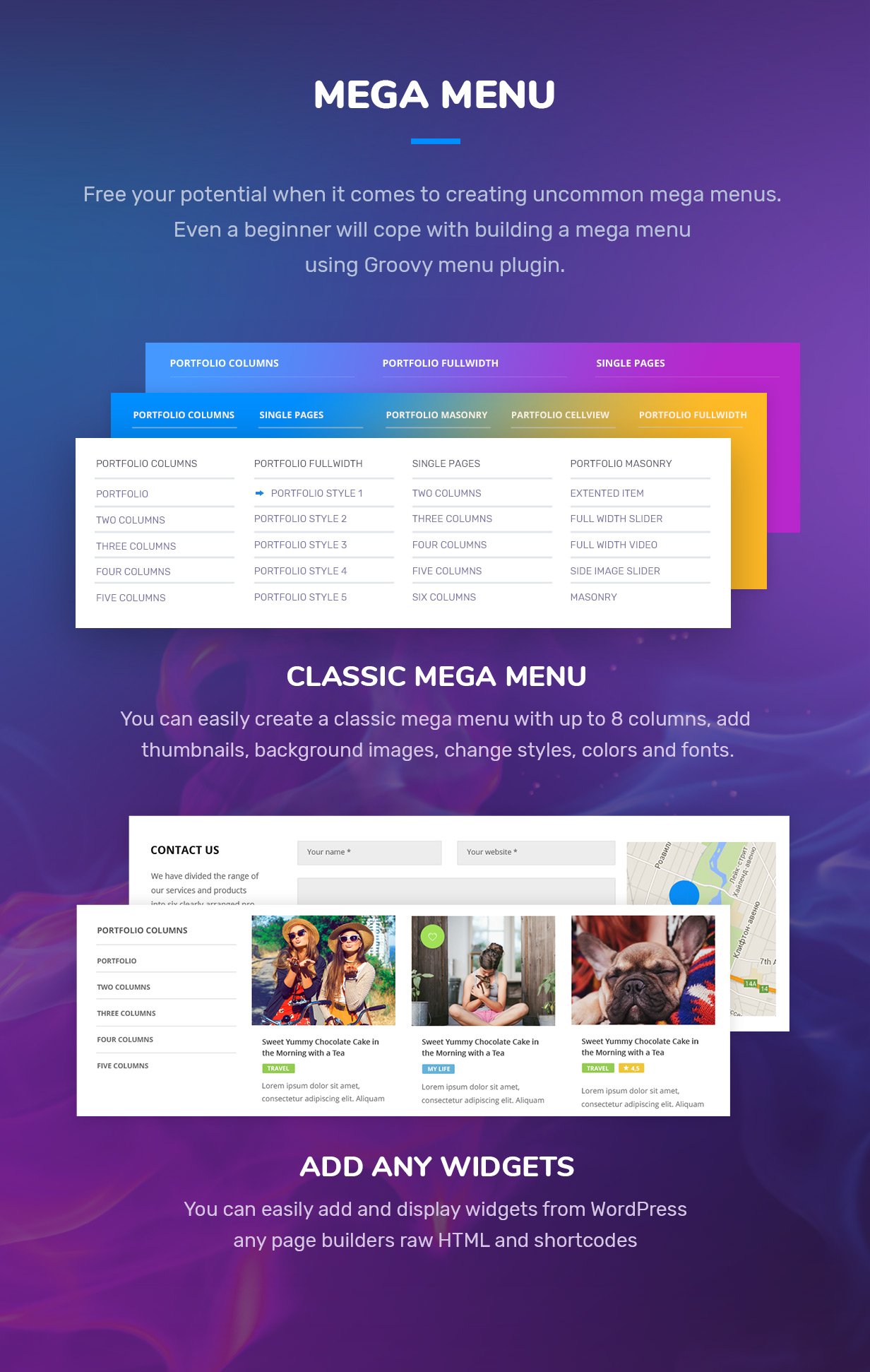
- Mega menu
- Vertical navigation
- Horizontal navigation
- Off canvas, Slide, Push
- One page
- Hamburger
- Dropdown
- Submenu
- Sidebar
- Sticky
- Navbar
- Fixed header
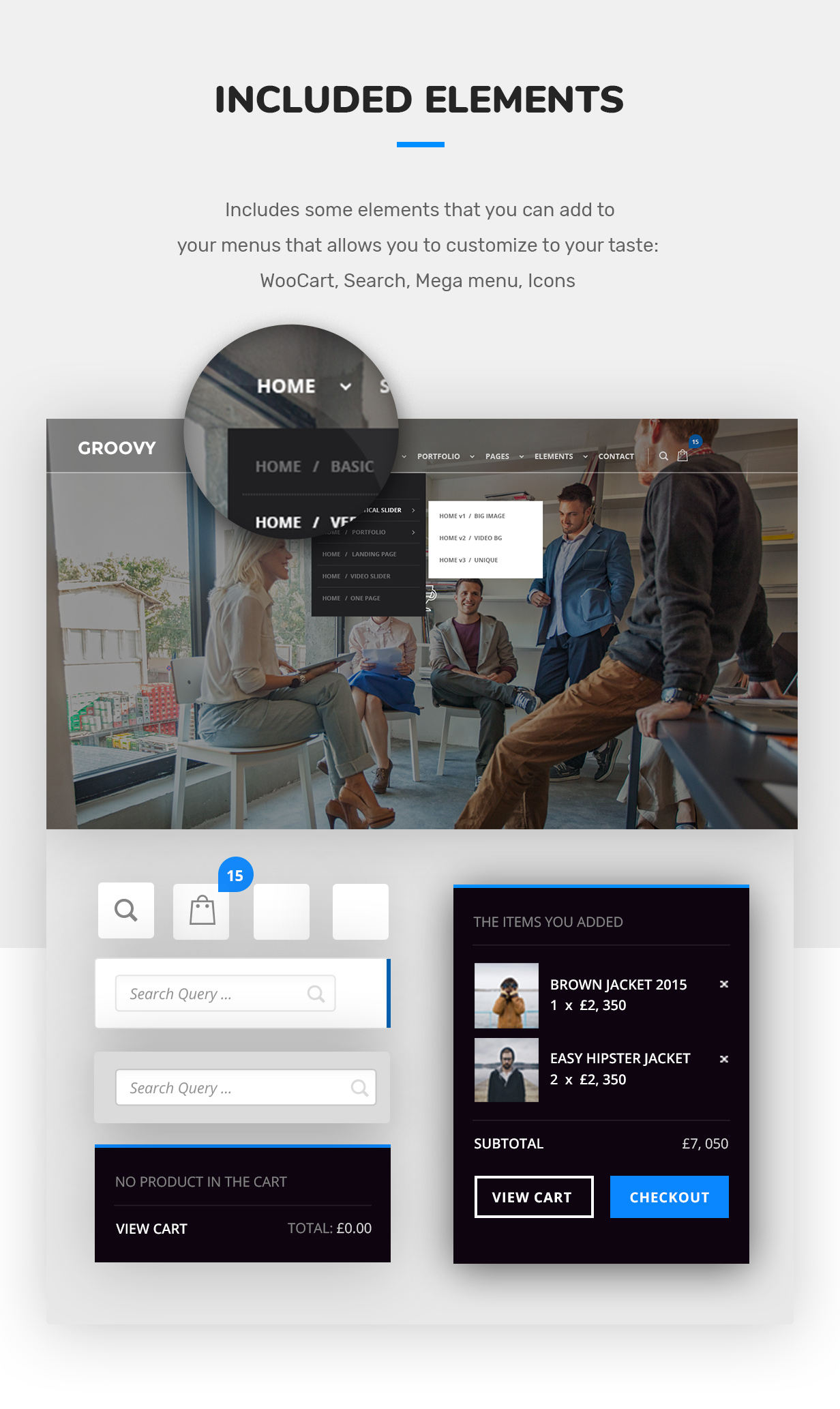
- Ajax Cart
- WooCommerce mega menu
- Fullwidth mega menu
- Mobile ready
- Badges Icon, Free, New, Trendy
- Top bar
- Ajax Woo cart
- Ajax Search Ready
- Ajax Search Pro compatible
- Fullscreen menu
- Expanding sidebar menu
- WordPress 5.8 compatible
- WooCommerce 5.5.0 compatible
- PHP 8.0 compatible
Roadmap, Now in progress

- Improving the auto integration, it will work better and with more themes on the fly.
- Integration into the “Theme Locations”
- License center
- The ability to add any custom markup through Actions (HTML, Widgets etc)
- Groovy Menu 2.0. pure JS without jQuery
- DIVI compatibility
- Groovy module for DIVI Theme Builder
- Compatibility with Fusion Builder (Avada theme)
- Groovy as Element for Elementor
- New style for opening of vertical menu(Expanding sidebar menu type)
- Scroll for submenus and menu blocks
- Possibility to add Groovy Menu as Shortcode
- Added more possibilities for customizing the mobile menu.
- Add “Expanding Sidebar” menu type for the mobile menu.
- Fullscreen menu
- Extended features for Sidebar menu (close button “X”, paddings, and settings for positioning elements
- Add more features for toolbar
- Update menu presets to actual that are using on demo site
- Possibility to show together top level menu and sidebar menu
- Add feature to import menu block layouts for different page builders
- Vertical opening mega menu blocks
- Dropdowns for megamenu
- Adding the opportunity to add a few different menus and using different presets on the one page.
- Add new feature as one click demo installation, install preset and completed mega menu layots for DIVI, and Elementor page builders
- New collection of hover styles
- Extended features to assign presets for post types in DIVI Builder
- Splitting the JS file into modules, this will improve optimization and score in tests like Google PageSpeed Insights
FAQ
Q: How to register the plugin? (regular license)
A: Please follow steps from this article
Q: How to integrate?
A: It can be integrated both manually and automatically. The automatic integration option is the easiest and in most cases the working way to implement Groovy Menu on your website. The principle of auto integration is that the Groovy Menu plugin will be displayed immediately after the opening HTML tag “body” read more
Q: How to upload logo?
A: Please read this article
Q: Why is menu shown twice?
A: It’s appeared because you have chosen two integration methods at the same time. read more
Q: What to do if automatic/manual integration doesn’t work properly?
A: Please create a private ticket here describe the problem, attach screenshots and provide us admin access to your site, how to create admin user please read here
Q: Can I insert Groovy Menu as a widget?
A: It has a widget as element for Elementor and widget as module for DIVI theme builder.
Q: Can I use it on a non-WordPress site?
A: No, Goovy Menu is exclusively for WordPress currently.
Q: How to implement anchor links navigation with scroll for one page site?
A: Please read this article
Q: Which Page Builders are compatible with Groovy menu blocks?
A: Groovy menu blocks compatible with the following builders:
- Elementor Page Builder
- DIVI Builder
- WPBakery Page Builder (ex Visual Composer)
- Fusion Builder (Avada Theme Builder)
- Thrive Architect Page Builder
- Oxygen Builder
- Brizy Builder
- UX Builder – from Flatsome theme
- Cornerstone
- Beaver Builder
- Gutenberg
- SiteOrigin Page Builder

Q: Is there an extended license for theme developers?
A: Yes, you need to purchase an extended licese for that.
Q: How to create a mega menu with Elementor?
A: Please watch this video
The content, placed on our site in the Mega menu is for demonstration purposes only and not bundled with the plugin.Showcase
- fulhamtimber.co.uk – dropdown menu below the header
- mercuryredstone.com – corporate mega menu
- morduebrewery.com – Sidebar menu
- seapoint.digital – left icons menu
- outloudaudio.com – standard horizontal menu
- lifeunexplored.com – centered menu
- la-mano.be – left sidebar one page sidebar menu
- havaianas.online – store menu
- resiatravelgroup.se – standart left menu
- sales.rocks – as second wordpress nav menu, sidebar with icons menu
- italed.com – customized anchor navigation, one page menu
- vento.com – classic mega menu created without page builder
- art-medico.be – offcanvas hamburger menu
- geekworkshop.ca – WooCommerce menu
- sigalbalimacrame.com – RTL menu (Hebrew)
- CJK & unicode – menu with CJK characters and unicode
You can send links to your sites where Groovy Mega Menu plugin is used. And you would like to show the result which are you proud of.
Suggestions for future updates?
Help shape Groovy Menu’s future. Groovy was built for you. Every single customer suggestion/request will be considered and many will be implemented. Groovy Menu is going to keep adding new amazing goodies and your suggestions will shape the direction. So make sure to join the GM mastermind community group and get involved. Groovy is here for the long term. Send your astonishing ideas for the next release!
Multipurpose theme with Mega Menu

Change log
Detailed changelog with screenshot and images view here
Version 2.5.10 – October 29, 2021
[Fixed]
- Fixed a bug that prevented Visual Composer can't load the front-end CSS & JS for menu_block.
Version 2.5.9 – October 23, 2021
[Added]
- Added new options for submenu opening as "On click" that allow opening submenus only at click on the caret.
- New options for "Shadow settings" for choice shadow styles and colors.
- Added a feature to import and update existing presets.
[Fixed]
- "Menu shadow" and "Submenu shadow" settings now also work for vertical menu types.
- Fixed a bug that appeared when submenus of the second and next levels with custom width and Menu Block are off screen.
- Bug when the vertical submenu of the third level was higher than other submenus.
- Fixed a bug that prevented Visual Composer from loading the front-end builder for menu_block.
Version 2.5.8 – October 7, 2021
[Added]
- For Actions in the "Custom Code" section, a new feature "visibility" has been added, which sets the rule for displaying "custom" on mobile, desktop or both versions.
- Now it is possible to separately specify the color of Hover and Active menu items.
- Added "Fixed" option for Badges position.
[Fixed]
- Bug with two "X" icons in mobile when Fullwidth with "Animated hamburger" together with enabled "Allow Float" toggle.
Version 2.5.7.1 – September 30, 2021
[Fixed]
- Fixed a bug with closing dropdowns that have a contact form inside (phase 2 - fixed for mobile)
Version 2.5.7 – September 29, 2021
[Added]
- New option "Styles> Colors> Top level hover and active link background" for Sidebar & Expanded sidebar menu types.
- New option for menu items in Appearance> Menus> Groovy menu item options. "Prevent dropdown auto close on "mouse leave" event". Useful if menu item has a contact form widget in the dropdown.
- New option "Hide menu item and its content on mobile", which can be set in Appearance> Menus> Groovy menu item options
- Button on the Welcome page "Update license data"
[Fixed]
- Bug with "Expired license" notification
- Fixed a bug with closing dropdowns on "Expanding menu" in the Safari browser
- Fixed a bug with closing dropdowns that have a contact form inside (phase 1 - fixed for desktops)
- Fixed some styles for Additional Menu
Version 2.5.6 – September 2 2021
[Fixed]
- Fixed some styles for Fullscreen Minimalistic menu type, when the "Organize fullscreen menu items into columns" toggle enabled.
- A non-breaking space is now inserted for menu items whose title is hidden with a dash "-"
Version 2.5.5 – August 31, 2021
[Added]
- New option "Mega menu item line height" and "Submenu item line height"
[Fixed]
- Now it is not possible to use "Automatic integration" together with "Theme Locations integration" at the same time.
Version 2.5.4 – August 28, 2021
[Added]
- New option "Show hamburger menu only" for Minimalistic menu type.
- New feature "Organize fullscreen menu items into columns" when Minimalistic menu type "Fullscreen menu" is enabled.
[Fixed]
- Fixed bug with the incorrect position of the menu, when the search and mini-basket icons are disabled.
- Drawer auto-closing now works by click on the anchor links in minimalistic style.
- The incorrect appearance of added custom code in preview mode.
Version 2.5.3 – July 29, 2021
[Added]
- Added a setting to enable the preloader "General settings > Enable preloader of the menu".
[Fixed]
- Submenu caret size for second and lower levels
Version 2.5.2 – July 27, 2021
[Fixed]
- Handle locations in "Menu setting" and "Manage locations" under Appearance > Menus
- Improve: Added work with "Bulk Select" WordPress 5.8 feature located under Appearance> Menus
Version 2.5.1.1 – July 24, 2021
[Fixed]
- Fixed bug that appears with "Main menu bar right" and enabled Second sidebar menu
Version 2.5.1 – July 22, 2021
[Added]
- Added ability to add a hamburger menu as "Second sidebar menu" to "Classic" type of menu.
- Added new feature the Export/Import for Menu Blocks. (Phase 1)*
- Menu preload, now all of menu elements appears in one time
- Two new settings for the Expanded sidebar menu: "Initial sidebar: Hide first level icons" and "Expanded sidebar: Hide first level icons".
- Ability to set a background image for a “Drawer” in “Minimalistic” type of menu.
- Added ability to select places for search icons and Woocommerce mini-cart in Minimalistic type of menu.
- Added the ability to integrate a menu using a special Groovy helper plugin, in cases where integration through a child theme is not possible, e.g.Genesis Framework based themes.
- Added settings to control time delay of appearing in/out between dropdowns and submenus.
- New feature "Animated Hamburger icon" for Minimalistic type of menu.
- New option "Show text beside hamburger icon" for Mobile and Minimalistic menu type.
- Added ''Replace'' button allows to replace icon pack under ''Global setting > Icon pack'' tab
- Setting "Tracking anchor links" for "Scrollbar & Onepage" preset section.
- Setting "Full height sidebar menu" for Minimalistic type of menu.
- New option "Enable inline critical CSS" that is placed under Dashboard > Global settings > at "Tools" tab
- New setting "Disable rendering Menu Block for Woocommerce payments pages"under Dashboard > "Global settings > Tools"
- Added font settings for Additional menu items text under "Styles > Typography > Additional menu items text".
- Added padding setting for custom toolbar under "Styles > Toolbar > Toolbar padding".
- Added new setting "Clean (P) tag from Menu blocks" that is placed under "Dashboard> Global settings> Tools"
- Setting that allows disabling the mobile menu
- Setting that allows disabling the desktop menu
- Feature that allows adding custom menu block to toolbar menu
[Fixed]
- Deleting font files if icon pack has been removed (under Dashboard > Global setting > Icons packs).
- Checking the existence of font files during Icon Pack loading and considering that when creating a CSS file.
- Changed CSS Flex alignment direction for “Expanded sidebar” and “Sidebar” menu types. This also allows to add a scroll for the first level of the menu in cases where menu items do not fit in height on the screen.
- Bug with uploading ZIP with non-standard icon fonts from Icomoon.io has been fixed
- Added support for single pages for taxonomies created using "Advanced custom fields" without the "Has archive" flag.
- Setting Custom width under "Appearance> Menu" for Expanded sidebar menu.
- Some pesky bugs have been exterminated
[Improved]
- "General > Toolbar menu" section renamed to "General > Additional menu". Now you can insert additional nav menus in different places in the header.
- Added the ability to add Menu Blocks, Icons, Badges into Addition menus.
- NPM modules have been updated.
- Animation and appearance of the Sticky menu
- Improved work of "Animated Hamburger icon".
- Moved all font settings to "Styles > Typography" section.
Version 2.4.12 – April 3, 2021
[Added]
- New setting to set drawer width as fullwidth for mobile menu
- Thrive Theme Builder support
- Added setting "Disable dropdown state for mini-cart"
- Added 2 New settings "Alternative JavaScript initialization", "Run JavaScript initialization as soon as possible" at Global
- Added new menu presets to online librarysettings > Tools. Enabling of which can help in cases where third party caching plugins have hard-coded JavaScript output.
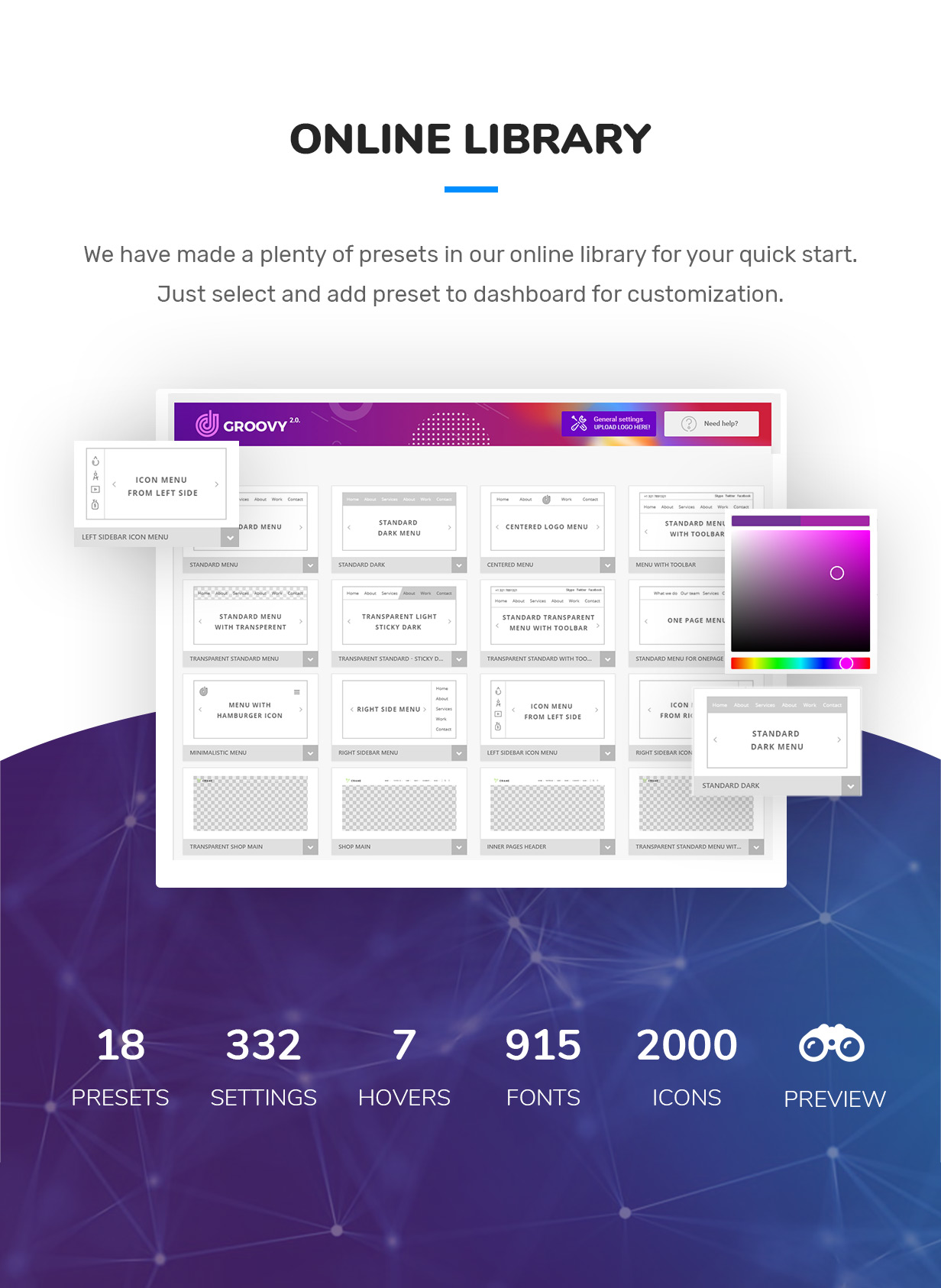
- Added new menu presets to online library
[Fixed]
- Hamburger icon at "Show Hamburger icon as animated" had an incorrect position when Toolbar was enabled.
- Forced cleaning of Menu Block from automatically wpautop() inserted empty paragraph tags
Version 2.4.11 – March 25, 2021
[Improved]
- Possibility of correct interpretation of special characters ("\n", "\r", "\t", "\f", "\b") for outputting custom content added in "Groovy Menu > Custom code".
[Fixed]
- Fixed a conflict with WPBakery that prevented the dynamic content from being displayed correctly in the Menu block.
- Fixed visual lags with enabled setting "Animate from bottom" when the dropdown container is greater than the screen height.
- Fixed style issues with additional Toolbar menu, which appeared when working with Divi Builder.
[Added]
- Added three new Actions: Custom mobile menu open trigger: gm_custom_mobile_hamburger, Before hamburger icon: gm_before_mobile_hamburger, After hamburger icon: gm_after_mobile_hamburger. You can insert custom shortcodes or raw HTML in these areas. Read more in Manual.
Version 2.4.10 – March 23, 2021
[Improved]
- Now is possible to assign menus for custom taxonomies. The settings are available in the global settings on the Taxonomies tab.
[Added]
- New feature to assign Groovy menu preset or nav-menu for specific tags and categories for custom taxonomies.
- Added additional link color settings if "Top level menu background color when submenu (s) are opened" is enabled.
- Scroll speed setting for "Internal submenus scrollbar".
- Added feature to assign any Menu Block as Toolbar.
- Added feature to assign any Menu Block as Bottom bar.
[Fixed]
- For mega menus with large height size fixed a bug with calculating the page height on initial load.
- For "Icon Sidebar" menu type, if there is no icon at the first menu item, the first character from the Title of this menu item will be displayed as an icon.
- Fixed bug when for top-level menu were assigned the "Mega Menu" and "Mega menu background image" the image was displayed even if the "Mega Menu" setting was already disabled for this menu item.
Version 2.4.9 – March 3, 2021
[Improved]
- Submenu appearance style for minimalistic menu type.
[Added]
- New feature that allows to add an additional menu to the toolbar. Placed in section of "General > Toolbar Menu".
- New setting "Align toolbar to the center".
[Fixed]
- Fix for issue of "Submenu appearance style" with "Animate from bottom" for Expanded and Sidebar types of menu.
Version 2.4.8 – February 20, 2021
[Added]
- New hover style "Fade in" to submenu hover style.
- New setting for nav-menu item "Set position of Menu block dropdown as aligned from the start of top level menu item" in "Appearance > Menus > Groovy Menu Item options". The setting is available for items with an enabled Menu block. It applies to a container of the menu.
- New settings "Prevent auto closing of the mobile menu". Is prevent automatically closing of the mobile menu when scrolling, resizing the page or tapping outside the menu area.
[Improved]
- Hamburger icon behavior and settings in Minimalistic mode.
[Fixed]
- "transitionend" event bug that appears with a low value of "Expand animation duration" setting.
- Prevent opening a menu item with a dropdown link at first click for mobile menu.
- Small fix of the animation for "Minimalistic menu open.
type> Slide menu and container".
- Fixed FOUC effect with the fixed sticky menu.
- Bug with positioned badges for a mobile menu with relative position.
- Bug with shifted content in mega menu with enabled "Animate from the bottom" option in "Submenu appearance style"
Version 2.4.7 – February 10, 2021
[Added]
- New setting for nav-menu item "Mega menu dropdown custom width". Is apply for container of menu.
- New setting for nav-menu item "Frozen link". Disabled opening link at click, other features remains working.
- New setting for Mega Menu "Highlight the titles of the megamenu on hover state and active". It's apply for mega menu titles that contain links. Highlight the title with colors according to the settings as for usual menu items.
- Added setting that allow choose animation for Side Icon (hamburger) for the "Expanding sidebar" menu type.
- Added setting for the size of the stroke line thickness, padding and background color for the Side icon (hamburger) in the "Expanding sidebar". The settings are located in Styles > Side icon.
[Fixed]
- Fixed visualization of late transition of the sticky menu to its normal state.
- The default logo position is shifted below the Side icon in the "Expanding sidebar".
- Take into account 0 line width for Side border & Top level menu bottom border in "Expanding sidebar" menu type.
[Improved]
- Improved animation speed when dividing lines appear in Top level menu items and animation of changing logotypes in Expanded menu type.
Version 2.4.6 – January 30, 2021
[Added]
- Added Fullscreen menu type, the settings are placed in Minimalistic menu section.
- New setting "Use another Logo image for open state of menu" for "Expanding sidebar" menu type.
[Fixed]
- Improved style compatibility for some themes with CSS Reset.
Version 2.4.5 – January 22, 2021
[Improved]
- The code of Groovy Menu has been optimized to work with large menus.
[Fixed]
- The bug that prevents the Groovy Menu normal working when using several plugins for minify JS code and caching site pages has been fixed.
Version 2.4.4 – January 21, 2021
[Added]
- New feature is added "Page overlay when menu drops down"
- Added new drop drown appearance style - "Slide from left / right".
- New WordPress filter for the ability to dynamically change the Logo image.
[Fixed]
- Add ID prefix for mobile nav-menu items. Prevent "The ID is not unique" issue.
- Issue with arise horizontal scroll when enabled setting "Mega menu container wide" in case integration inside builder such as Divi builder.
- Changed JS preset initialization method. It can prevent an error that occurs in rare cases with complex integrations.
Version 2.4.3 – January 15, 2021
[Added]
- Added new setting "Enable to handle anchor links for 'Menu blocks' content ", placed in "General > Scrollbar & One page" section. Is allow to enable anchor links in "Menu blocks" and smooth scroll.
[Fixed]
- Fixed work of JS scripts in case is enabled multiple integrations methods of Groovy menu at the same time.
Version 2.4.2 – December 31, 2020
[Fixed]
- Prevent double initialization for JavaScript from Groovy Menu. Such a case could have been with custom integration.
- Fixed a bug with the appearance of a scrollbar in dropdowns where it should not be.
- Fixed small CLS offset for dropdown content when the "Submenu appearance style - Animate from bottom" & "Enable internal submenus scrollbar" preset settings are enabled
Version 2.4.1 – December 26, 2020
[Fixed]
- Fixed an issue with "Ensure text remains visible during webfont load" by Google PageSpeed Insights version for Groovy Menu icon fonts. You need to reinstall icon fonts in "Groovy Menu dashboard > Global settings > Icon Packs".
- The bug with loading media files in "Global Settings" via the Integration page has been fixed.
- Fixed integration with the Divi theme, fixed some style conflicts.
Version 2.4.0.1 – December 9, 2020
[Improved]
- Hover effect of menu item now occur only for the last item in the chain in multi-level menus.
[Fixed]
- Fixed bug with automatic closing opened dropdown menus that is occurring in some cases.
Version 2.4.0 – December 5, 2020
[Added]
- Added "Forced centered logo" setting for menu types with center logo.
[Fixed]
- The bug that prevented the installation of Groovy Menu on a site running Microsoft-IIS has been fixed.
- Added styles for WPML selector, which is embedded in the side area.
- Added reset CSS styles to prevent style conflicts with some themes.
Version 2.3.10 – November 28, 2020
[Fixed]
- Adjusting the logo height might not be changed if a third-party plugin for changing images to webp format is installed.
- In some cases, all taxonomies available for search were not displayed in the preset settings in the "General -> Search -> Filter search result by" section.
[Improved]
- Updated third-party JS libraries included in the frond-end part of Groovy Menu.
Version 2.3.9 – November 19, 2020
[Fixed]
- Fixed URL for the search form to fix an issue that appears on multidomain multisites
- Fixed bug with colorpicker in the preset editor at the Safari browser.
[Added]
- Added the ability to set negative values for "Dropdown gap", "Submenu gap" and "Mega menu gap".
- An added new feature that improves works of dropdowns on IPad. Now single tap can open a dropdown for an active main menu item that has a submenu, and itself is a link. And for double-tap will open assigned the link for this menu item.
Version 2.3.8 – November 7, 2020
[Improved]
- "Slider opening style" for mobile menu has been optimized.
Reduced the number of JavaScript calculations required for this type of menu to work.
[Added]
- New setting "Mega menu links left / right padding" in section General > Mega menu
- New setting "Top level hover line thickness" for Hover style 2, 5 and 7.
[Fixed]
- Added an additional check for cases when the $ _SERVER global variable does not contain the "SERVER_NAME" parameter.
- Fixed and improved "Animated Hamburger icon". Improved positioning of the Hamburger icon relative to the center of the menu block and sticky menu.
- Setting "Icon size" for WooCommerce mini cart icon on the mobile menu.
- "Animated Hamburger icon" for the mobile menu correct operating the font size, padding, and colors from the Side icon settings.
- Some fixes in UI styles in the Groovy Menu Dashboard.
- Fixed re-initialization of the Sticky menu on the mobile resolutions at changing the height of the browser window.
- Increased time spacing for (debounce) to trigger the scroll handler and resize the browser window. This reduces the overall load on the browser during speed navigation with large graphic content inside the menu.
- The setting "Letter Spacing" for menu items inside the Mega menu has been fixed.
Version 2.3.7 – October 24, 2020
[Improved]
- Updated the pool of JavaScript libraries included in the Groovy Menu.
[Fixed]
- Fixed a bug with positioning dropdown menus during scrolling and switching to sticky menu and back.
Version 2.3.6 – October 22, 2020
[Fixed]
- In some rare cases, WP didn't add IDs for menu items. A fix has been made to add these IDs without fail.
- Removed HTML inserts for title & description from the global config. In some rare cases on the server side, reading such a config led to bugs with caching the HTML output.
- Fixed a compatibility issue when editing Menu Block with Cornerstone builder (X Theme, Pro theme).
- Additional check after AJAX to update the number of products in the Woocommerce mini-cart mobile version.
[Added]
- Added a new setting in the Global setting: "Disable internal Fonts".
- Added a new setting in the Global settings: "Allow use preloader for internal fonts". Allows you to speed up the loading of the FontAwesome & Groovy Menu Internal font.
- Added the ability to display the Groovy Menu using the [groovy_menu] shortcode. This allows you to insert it into almost any widget or Custom HTML block in content editors.
Version 2.3.5.1 HotFix – October 9, 2020
[Fixed]
- Fix for auto-closing dropdown menus with an empty link.
Version 2.3.5 – October 9, 2020
[Fixed]
- Fixed the bug with saving menu items settings, when switching from Groovy Menu Free earlier versions to Pro
- Now are correct working custom empty links in the top level menu toghether with enabled setting opening the sub-menu on mouse click
- Fixed working with the Iconpack at loading and uninstalling the icon font pack in Global settings.
- The initialization of the main Groovy Menu modules has been moved to the 'init' action. This avoids conflicts with some third-party plugins, and also allows you to dynamically add new integration capabilities with some themes. (include Zephyr 7.x)
Version 2.3.4 – October 3, 2020
[Added]
- An additional option for "Mobile navigation drawer width" is "Dynamic minimum size"
- Added "Enable mobile menu scrollbar" setting. Is enabled by default.
- New option for mobile menu type "Slider mobile submenu opening style" - "Mobile submenu title height".
- New option for mobile menu type "Slider mobile submenu opening style" - "Mobile submenu title background color".
[Fixed]
- Improved animation for the "slider" type mobile menu. Second Revision. Reducing the number of calculations during the animation, which will speed up the display on slow smartphones.
- Alignment open/close icon for Animated Hamburger.
- Fixed a bug where not all menu items could be shown at "Slider mobile submenu opening style"
- Added style which prevents mobile menu folding at scrolling the main content.
- Added styles to prevent showing the mobile menu at page is loading.
Version 2.3.3 – October 2, 2020
[Added]
- Added the ability to implement a custom trigger to open a mobile menu. "Custom mobile menu open trigger".
[Fixed]
- The upper gap in the "slider" type mobile menu is now applied not only to the top level, but also to all submenus.
- Fixed bug with hover color for "Top level hover Style 2".
- Improved animation for the "slider" type mobile menu. Now it is smoother and without visible friezes.
Version 2.3.2 – October 1, 2020
[Added]
- New setting to set the top gap for the mobile menu "Mobile menu top gap".
- Added new action "gm_mobile_main_menu_top". It allows you to add content to the top of the mobile menu, before the "Mobile menu top gap".
- Added the ability to disable the default Groovy Menu output on all pages. At "Global settings > Taxonomies" you can select "Default preset for all content" as "Hide Groovy menu".
[Fixed]
- Scrolling at vertical menu in the mobile version.
- Canceled some functions for working with page content if the mobile menu is disabled.
- Fixed bug when open the mobile site, the menu has been opened and then folded.
Version 2.3.1 – September 29, 2020
[Added]
- Added the new mobile menu open type, with Close "X" icon.
- Added the ability to set animated Hamburger and close button for mobile menu.
- New type of mobile menu with slide effect.
- Added ability to choise of Navigation menu to display in preview mode.
- New appearance style "Animate with scaling" in "General - Submenus - Submenu appearance style" section.
Version 2.3.0 – September 18, 2020
[Added]
- Ability to add a custom shortcode or HTML to the Action areas of Groovy Menu, direclty in the preset editor. The setting is available in the General preset editor > Custom code.
- Expanded menu: Added settings for separator lines in the first level menu.
- Expanded menu: Added speed setting for sidebar expanding animation.
[Fixed]
- Fixed a conflict that occurred when some plugins for WooCommerce were working together on Divi product pages and using menu blocks.
- Added default styles for displaying items in the mini cart. Prevents style conflicts in some themes.
- Added an event to close the mini-cart by clicking outside the mini-cart.
- Fixed double transition effect for icons.
Version 2.2.13 – September 9, 2020
[Added]
- Added an option for disable Font Awesome.
[Improved]
- Additional features to control for Onepage scroll
Version 2.2.12 – September 5, 2020
[Added]
- New feature to set border radius for Dropdown menu.
- New ability to set gap for Dropdown menu, Sub-menu and Mega Menu.
[Fixed]
- Fixed highlighting of menu items in case the current single page is included in several taxonomies presented in the menu.
Version 2.2.11 – September 3, 2020
[Improved]
- Increased dropdown click area at the mobile menu.
[Added]
- New setting for menu dividers "Stretch to all menu height".
- Added setting "Side icon mobile sticky" to set a color for Cart on mobile sticky menu
[Fixed]
- Fixed bug with position of icons in Groovy Menu UI
Version 2.2.10 – August 29, 2020
[Fixed]
- Opening sub-menu for mobile version
[Added]
- Added settings for choosing colors for search items
- Added new settings for the mobile menu. Choosing position of the logo, dividing lines, icons color.
- Added new settings for "Submenu box border top color"
[Improved]
- All Search settings are moved to their own section.
- "Mobile menu" section has been reorganized.
Version 2.2.9.2 – August 25, 2020
[Fixed]
- Fixed RTL issue, fixed some styles
Version 2.2.9.1 – August 25, 2020
[Fixed]
- Fixed RTL issue
Version 2.2.9 – August 21, 2020
[Added]
- New feature to add any HTML or Shortcode instead of an Icon. For example you can add JSON animated from Lottiefiles, icons8 or SVG icons. Configured in "Appearance > Menus".
[Fixed]
- Improved compatibility with WordPress 5.5. Now plugin backend code is also without jQuery dependency.
Version 2.2.8.2 – August 18, 2020
[Fixed]
- Fixed bug with colors at "Top level and hover and active text color" and "Sticky top level hover and active text color"
- Bug with colors for mobile menu links, cart icon and toolbar social buttons on pages with WooCommerce together with Divi theme.
Version 2.2.8.1 – August 1, 2020
[Fixed]
- Improved visibility of content sizes in the menu block for JavaScript calculations. Rarely is there such a need for complex content in menu blocks.
Version 2.2.8 – July 31, 2020
[Fixed]
- Increased priority of CSS rules for links in menu items. It is prevents color overwriting when Groovy Menu is integrated using the Divi builder.
- Fixed cart opening issue that appears when quickly move mouse between the menu item and the cart icon.
- Added changes to the mini cart styles. Most styles now have the !Important CSS property. These changes are aimed at preventing overwriting styles of cart by the theme styles.
[Added]
- Added the opportunity to enable scrollbar for Minimalistic menu type.
Version 2.2.7.1 – July 30, 2020
[HotFix]
- Fixed an issue with appearance the mega menu content that created with Divi builder, which occurred on Woocommerce product pages only.
[Fixed]
- Added a new child theme for Astra 2.5.0 NB! For correct working with Astra 2.5.0, you need to delete child theme "Groovy Menu for Astra theme" (this child theme compatible until to 2.4.5),
and download the new from Integration section of Groovy Menu, Install and Activate.
Version 2.2.7 – July 29, 2020
[Added]
- Added: SEO improvements. Added the ability to select the alt text for the logo.
- "Fade in / Fade out" effect for "Submenu appearance style".
[Improved]
- Setting "Submenu appearance style" now is available for all menu types except "Minimalistic".
[Fixed]
- Added the fadeout effect for submenus "Submenu appearance style" - "Animate from bottom" that has missed at GM 2.2.5.2
- "Submenu hover style" - "Shift right" setting has been fixed for the Expanding sidebar menu on the right.
Version 2.2.6 – July 25, 2020
[Added]
- Added: Added option "Mobile menu" - "Show Woo minicart" that will be enable to show the Woocomerce minicart on the mobile.
[Fixed]
- Fixed bug with "Submenu appearance style" - "Animate from bottom".
- Bug with "Change Top level menu background color" when submenu is opened", there were cases when the color did not return to the default after closing all submenus.
- Added default styles for all menu links that remove the underline style for links in all states as hover, active, focus, visited.
Version 2.2.5.3 – July 22, 2020
[Fixed]
- Added an additional check of the preset options for "Number" type in order to exclude operations with values outside the minimum and maximum values. This also improves compatibility with presets created in the earlier versions of Groovy Menu Free.
- Preventing early closing of dropdown items for search and Woocomerce minicart
Version 2.2.5.2 – July 21, 2020
[Fixed]
- Fixed dropdown behavior when "Show submenu - On click" option is enabled.
- Added minor changes in CSS styles, that is allowed to resolve an issue when the submenu is out of the screen.
Version 2.2.5.1 – July 18, 2020
[Fixed]
- Fixed calculation of the height for a scroll object. Bug is That occurs in some cases when the "Submenu appearance style" - "Animate from bottom" preset setting has been enabled.
Version 2.2.5 – July 17, 2020
[Added]
- Added new feature the "Scrollbar". That allows scrolling for long lists of submenus and mega menus.
[Improved]
- “Expanded sidebar" Icons for the first menu level now are always centered relative to the initial width of the sidebar.
- “Expanded sidebar" Right side menu type are to display menu item items from right to left now
- The "Submenu hover style" option is now available for all menu types except Minimalistic.
Version 2.2.4 – July 10, 2020
[Added]
- New option "General > Mega menu > Add Mega menu columns padding". Enabled by default.
Version 2.2.3 – July 10, 2020
[Fixed]
- The issue with overlapping mega menu blocks
- If the menu block created using Divi builder has been assign in the menu the link to the editor in wp-adminbar was replaced.
- Added minor fixes that help in some cases prevent changes Groovy Menu styles through WordPress templates.
- Some issues that appeared in the type of menu "Expanded sidebar" have been fixed.
[Improved]
- Optimized opening/closing submenus and mega menus for all types of menu. Added time delays to close dropdown menus. This will allow the site visitors to improve the experience with menu interaction and move on smoothly to adjacent drop-down menus diagonally.
- Settings for "Submenu" and "Mega menu" has been moved into own sections
- Improve: Removed side paddings for Mega menu.
[Added]
- New option "Mega menu background color".
- New option for Expanded sidebar "Submenu width".
Version 2.2.2 – July 3, 2020
[Added]
- New option "Change Top level menu background color when the submenu is opened".
[Improved]
- JavaScript files has been optimized. As a result, the JS file sizes has been seriously reduced. Now Groovy Menu loads faster.
Version 2.2.1 – July 1, 2020
[Fixed]
- Fixed the flicker effect when you click on the active anchor link.
Version 2.2.0 – June 27, 2020
[Added]
- Added a new type of menu "Expanding sidebar"
- Added logo paddings settings for "Expanding sidebar"
- New option for the logo position " Enable fit logotype to the sidebar area" for menu type "Icon Sidebar".
Version 2.1.1 – June 23, 2020
[Added]
- Added the Element (widget) for Elementor builder.
Version 2.1.0 – June 9, 2020
[Improved]
- Plugin performance improved for "Appearance > Menus" section.
- Groovy menu settings in "Appearance > Menus section" has been moved to modal window.
- Recommended system requirements for value PHP max_input_vars is reduced from 10000 to 1000 (Is a standard settings for a shared hosting).
[Fixed]
- Bug with appearance of menu items hover in the anchor menus at сentered logo menu.
Version 2.0.16 – May 30, 2020
[Added]
- Compatibility with Avada theme through automatic integration
- Compatibility for menu blocks with Fusion Builder (Avada theme)
Version 2.0.15 – May 29, 2020
[Fixed]
- Resolved conflict сaused by Сomposer autoload (dependency manager for PHP) with some other plugins in some cases.
- Removed the menu overlapping on content during page editing in Elementor with the "Enable Groovy menu to overlap the first block in the page" option enabled.
Version 2.0.14 – May 22, 2020
[Fixed]
- Increased priority of the handler of admin nav_menu in WP Dashboard -> Appearance -> Menus. This eliminates conflicts with some plugins.
- Added the possibility to hide Groovy menu layout from not public post types. Managed in Global setting -> Tools -> Enable displaying the Groovy menu layout into Menu blocks post type.
[Improve]
- Added the possibility to set different logo URLs for WPML.
- Design of integration section.
Version 2.0.13 – May 19, 2020
[Fixed]
- Fixed conflict with Divi Builder and the gm_menu_block post type
Version 2.0.12 – May 18, 2020
[Added]
- Added module for Divi Theme Builder
- Compatibility with Divi Builder
Version 2.0.11 – May 14, 2020
[Improve]
- Added the ability to disable the mobile menu.
Version 2.0.10 – May 8, 2020
[Fixed]
- Fixed menu item colors for Hover Style 3,4,6 in sticky mode.
Version 2.0.9.2 – May 7, 2020
[Fixed]
- Fixed minor bugs
Version 2.0.9 – May 4, 2020
[Fixed]
- Fixed fonts issue that appears while editing a preset and displaying a previously saved font in some cases
- Fixed bug with the export of preset. Fallback is also provided in case of blocking the downloading of files from the site.
- Fix: Fixed bug with sub-menu icon.
[Imrpove]
- Additional characters are allowed in the rename a preset name.
Version 2.0.8 – April 30, 2020
[Fixed]
- Improved work with caching plugins. A case with multiple saving preset styles has been fixed.
- Auto integration will be applied only once on the page, immediately after the HTML tag <BODY>.
Version 2.0.7 – April 24, 2020
[Fixed]
- bbPress pages didn't worked properly with shortcodes added in the Menu_block..
- Hide title by "-" symbol in "appearance > menu"
Version 2.0.6 – April 20, 2020
[Fixed]
- Fixed fit on the iOS screens of search icons and mini cart
- Bug with presets preview
Version 2.0.5.1 – April 17, 2020
[Fixed]
- Fixed php notice: "Undefined variable isCustom".
Version 2.0.5 – April 10, 2020
[Added]
- New Feature: Added "Custom" setting in the"Search form type". Now you can add any custom layout created with compatible Page Builders. Also, now is possible to add a 3rd side AJAX search plugin, for example. Use "Mega menu Blocks" for that. These will be displayed in the search area, both the dropdown and fullscreen mode. Settings you can find here: Groovy Menu > General > General settings > Search form type
[Improved]
- Added setting for choosing background color to search screen in fullscreen mode.
- The search query now is considering the language setting, with installed and active the multilanguage WPML plugin.
[Fixed]
- Groovy Menu blocks" is renamed to "Menu blocks".
- "Global settings" button not working on the "Integration" section.
- Not an active text below search icon in the sidemenu.
Version 2.0.4 – April 7, 2020
[Fixed]
- Fixed bug with the wrong colors at hovering over menu items for a sticky menu
- Issue with duplicate, assignment and deleting presets of the menu
- RTL issue
Version 2.0.3 – March 31, 2020
HOTFIX
[Fixed]
- Plugin update script is fixed
Important: A serious bug was found, the plugin does not see new updates! Actual for versions 2.0.0 and 2.0.1 and 2.0.2
We fixed this bug and recommend updating the plugin to version 2.0.3 at least. Please download it from CodeCanyon and reinstall it manually. We apologize for the inconvenience.
Version 2.0.2 – March 31, 2020
[Fixed]
- Bug when the option "Top level links with align center must considering logo width" has been ignored
- Text size for social icons in the toolbar now also depends on the preset option "Toolbar social icon size"
- Fixed a bug when Woocommerce mini-cart aren't displayed in the mobile version
Version 2.0.1 – March 28, 2020
[Fixed]
- Fixed minimalistic menu bug with centered logo
Version 2.0.0 – March 28, 2020
All plugin code has been rewritten as Vanilla JS (Pure JS) without using jQuery
[Added]
- Restructuring of plugin files. Now the main components are located in their own modules
[Improved]
- All code base of the plugin
Version 1.9.9 – March 12, 2020
This is a transitional version between versions 1.x.x and 2.x.x
[Added]
- Checking and installation of new updates now occur from the new update server
- Added Welcome page to WP admin menu
- License verification system implemented
Version 1.9.8.7 – February 26, 2020
[Fixed]
- Fixed a bug that did not allow to open the WooCommerce mini cart.
- Fixed a bug that did not allow resizing search icons and mini cart icon for the mobile menu view.
- Fixed display of the mini cart in the case when the menu alignment was right-handed.
Version 1.9.8.6 – February 20, 2020
[Fixed]
- Fixed php warning when working with WP meta-box.
Version 1.9.8.5 – February 20, 2020
[Fixed]
- Fixed display in the mobile menu of the number of products in the WooCommerce mini cart
- Improved display of some elements in the preset editor.
Version 1.9.8.4 – February 18, 2020
[Added]
- Added styles for menu items without a link (with an empty URL).
- Added animation of preset saving process.
[Fixed]
- Fixed styles for displaying color choices in the preset editor.
- Fixed display of WP AdminBar in cases when Groovy Menu Z-index is set more than WP AdminBar
[Improved]
- Improved display of meta-box for preset and menu selection while editing an article in the Guttenberg editor.
Version 1.9.8.3 – February 18, 2020
- Release has been changed on 1.9.8.4 (hotfix)
Version 1.9.8.2 – February 12, 2020
[Fixed]
- Fixed display of multi-level menus in Mega Menu. Now they are displayed as a plain list indented by level.
[Added]
- Added the ability to create a sub-menu item without a link, so that only its Title is displayed. To do this, in - Appearance -> Menus create a Custom link and delete the URL field (leave it blank).
- Added additional compatibility check with presets created in the Free version of the plugin.
Version 1.9.8.1 – February 12, 2020
- Release has been changed on 1.9.8.4 (hotfix)
Version 1.9.8 – January 16, 2020
[Fixed]
- Restructured for styles and JS scripts loaded in WP Dashboard. There are restrictions on calling scripts only on landing pages. To avoid conflicts with third-party plugins.
Version 1.9.7 – January 8, 2020
[Fixed]
- Correct displaying of some WPBakery widgets in megamenu blocks

|

|

|

|
| 0 | |
| 0 | |
| 11/4/21, 24:00 | |
| 2.5.10 | |
| See result | |
| 1.80 MB |